text-decoration-skip-ink の話
ちょっとマイナーなCSSプロパティ"text-decoration-skip-ink"の話。
text-decoration-skip-inkとは
"text-decoration-skip-ink" はテキスト下線のスタイルに関するCSSプロパティ。
現段階では草案レベルであるため、対応をする必要はあまりなく、マイナーなCSSプロパティでしかないという印象は否めませんが、とりあえずは挙動を確認してみましょう。
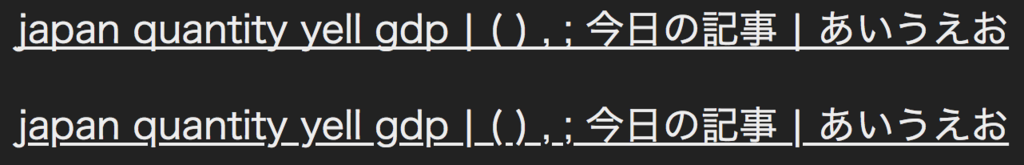
上と下、よく見ると少し違いますね(※Chrome 64以降でご確認ください)

下線部を突き抜けて表示される文字の箇所について、"text-decoration-skip-ink: auto"を指定すると、下線が切れて表示されるようになります。
なぜ今、text-decoration-skip-inkの話をするのか
上のような挙動はsafariでは既に見られていました*1が、Chrome 64以降、Google Chromeでも同様の表示が行われるようになりました。
ブラウザシェアで大きな割合を占めるChromeのデフォルト表示が変更されたということで、個人的な観測ですが、ポツリポツリとこれについての反応が増えてきている印象があります。
text-decoration-skip-inkの対応状況としては主要ブラウザではOpera 50以降とChrome 64以降のみとなっていますが、視認性などの観点から考えると、他ブラウザのデフォルトスタイルにも波及していく可能性は十分にあるのではないかと個人的には思っています。
結局どうするのがいいんだろう
最初に書いたようにこのプロパティは草案レベルのものであり、text-decoration: underline;に対して強い拘りがない限りは現段階で特別これを指定する必要がないのではないかなと考えています。
が、下線が途切れないように拘る場合、次のような方法が策としてあげられます。
Chrome 64-
Chrome 64-以降での挙動のみを対策するのであれば、単純にtext-decoration-skip-inkに対してnoneを指定するだけで済みます。
しかし、safariに関してはこの指定のみでは対応しきれません。
Chrome 64-に加えsafariにも対応する
safariでも下線が途切れる表示がされますが、前述の通りtext-decoration-skip-inkに対応しているブラウザは現状Chrome 64-とOpera 50-のみです。
上記のページを確認してもsafariはやはり対応されていません。ではなぜ、このような挙動になってしまうのでしょうか。
答えは簡単で"text-decoration-skip"という異なるプロパティがデフォルトのスタイルに適用されているからです。
このプロパティはChrome, Operaでは"text-decoration-skip-ink"に吸収される形*2で既に利用できませんが、safariではベンダープレフィックスを付与することで未だに利用することができます。
その関係でsafariではブラウザのデフォルトスタイルにtext-decoration-skipを用いた設定が残っているようです。そのため、safariで下線の途切れをなくすためにはtext-decoration-skipについても別途設定を行わなければなりません。
"text-decoration-skip: none"を指定し、ベンダープレフィックスをつければsafariでも下線が途切れることなく表示させることができます。
*1:safariではtext-decoration-skip-inkではなく、text-decoration-skipという別のプロパティによる影響。
*2:Note: The ink value was moved to the text-decoration-skip-ink property.